Qualche giorno fà, creando un nuovo form per un cliente mi sono imbattuto nella problematica del controllo dei duplicati, ovvero se nella tabella del nostro database dove sto inserendo il mio dato, questo fosse già presente perchè inserito da un altro operatore oppure semplicemente perchè non lo ricordassi.
Quindi mi occorre qualche meccanismo affinchè all'inserimento di un dato potessi ricevere un messaggio errore in caso quel dato fosse già presente.
Questa problematica, impedire valori duplicati in un campo, serve tutte le volte che abbiamo bisogno di impedire la registrazione di un secondo record identico a quello già presente nella tabella; l'esempio tipico è il controllo del codice fiscale che è univoco, oppure il codice seriale di qualunque cosa.
Prova il form di questa guida: impedire valori duplicati in un campo
Inserisci una tipologia urbanistica tipo: via, viale, vicolo o piazza....poi premi il pulsante.
Nel mio caso, in un form un pò complesso, mi era stato chiesto di poter scegliere la tipologia urbanistica di un indirizzo, tipologie che non conosco e che mi hanno detto in continua "evoluzione", così mi sono creato la mia maschera di inserimento con chronoform ed ho fatto in maniera che un nome duplicato non potesse essere inserito.
Il form su cui ci stiamo concentrando ha una sola textbox ed un pulsante per la sua memorizzazione, se viene inserito un dato già presente nella nostra tabella un messaggio ci avviserà che il nome è già presente.
Come sempre per la realizzazione di questo form utilizzerò chronoforms V5, ma prima della sua realizzazione mi sono creato nel mio database una tabella chiamata TipologiaUrbanistica, dove dentro ho 2 campi: idTipologiaUrbanistica e tipologiaUrbanistica, facendo come sempre attenzione al naming dei campi (vedi maiuscole e minuscole).
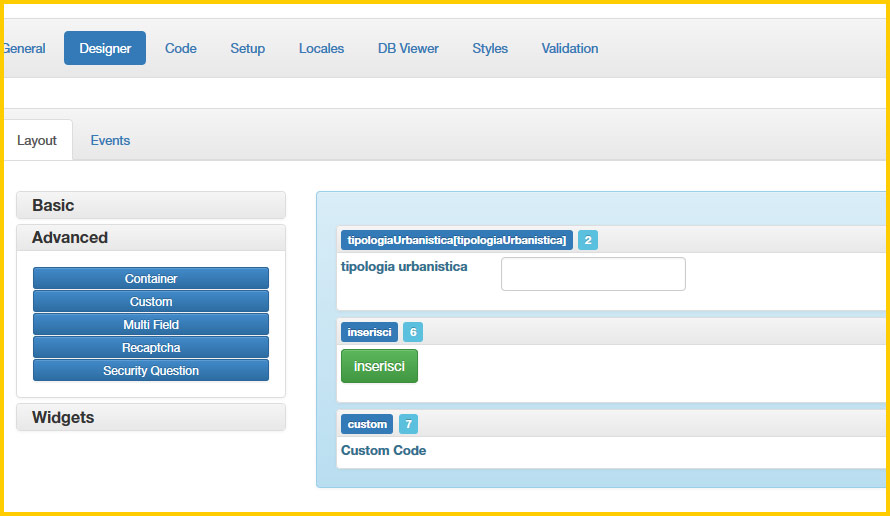
Partiamo con inserire nella zona design un elemento textbox ed un elemento submit button (il pulsante) che trascineremo dalla zona basic verso la zona "azzurra", poi inseriamo un elemento custom che trascineremo dalla zona advanced. Nell'elemento custom impostiamo "PURE CODE" inseriremo un pezzettino di codice che riprodurrà un pulsante che ci servirà per tornare indietro, questo il codice:
<a class="btn btn-primary" href="/component/chronoforms5/?amp;view=form&Itemid=115" role="button">torna indietro</a>
Il codice è un link che nel mio caso ci riporta ad una voce di menù, voi potrete cambiare link e farlo puntare dove volete. Da notare anche la classe bootstrap "btn btn-primary" che serve ad avere questo pulsante identico nella forma al pulsante di inserimento.
Configurerò la mia textbox in maniera che nel box "Field Name" inserirò "tipologiaUrbanistica[tipologiaUrbanistica]", mentre nel box "Field ID" inserirò: "tipologiaUrbanistica".
Nel "Field Name" la stringa "tipologiaUrbanistica[tipologiaUrbanistica] va letta nel seguente modo: "MODEL_DEL_DB_SAVE[NOME_CAMPO]".

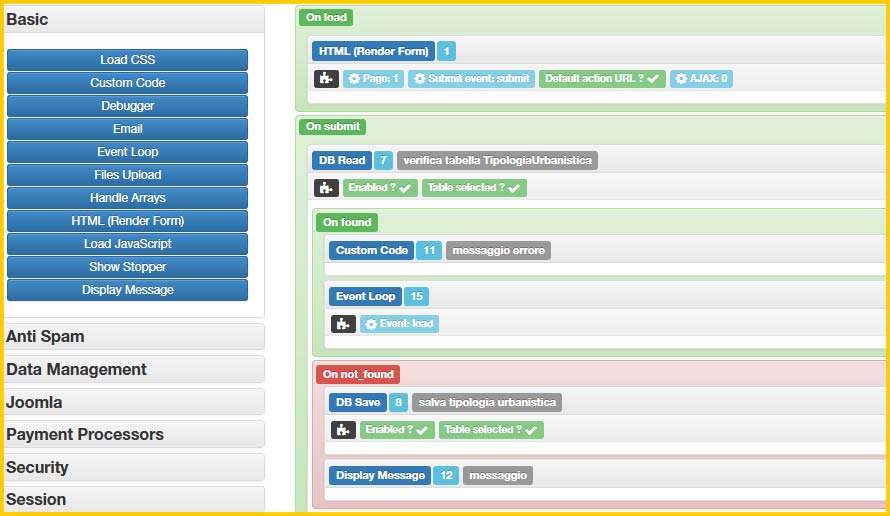
Passiamo adesso alla scheda SETUP inserendo gli elementi necessari al funzionamento di questo form:
nella zona On load inseriamo;
- Un elemento HTML (Render Form) che ricordo indispensabile se vogliamo visualizzare il form
nella zona on submit inseriremo invece;
- un elemento DB Read che a sua volta conterrà in On found un custom code ed un Event Loop, mentre in On not_found inseriremo un DB Save ed un Display message
Nell'immagine sottostante potrete farvi meglio un idea di come disporre gli elementi

Configuriamo adesso il DB Read inserendo:
- in Action Label un nome qualsiasi per identificare l'elemento
- Enabled: YES
- Table Name: TipologiaUrbanistica che è il nome della mia tabella nel mio database
- Multi Read: NO
- Enable Model ID: YES
- Model ID: verifica
- Fields: tipologiaUrbanistica
- Condition: inserirò il codice seguente
<?php return array('verifica.tipologiaUrbanistica' => $form->data['tipologiaUrbanistica']['tipologiaUrbanistica']); ?>
Configuriamo il custom code dentro On found:
- inseriamo come label dell'elemento un etichetta a piacere, io ho scelto "messaggio di errore"
- inseriamo nel content il codice seguente:
<?php $form->errors[] = 'Nella tabella esiste già il nome inserito'; ?>
Il codice appena inserito sarà il messaggio che vedremo se risulterà presente il contenuto di un record identico
Configuriamo l'elemento DB Save dentro On not_found:
- Action Label un nome qualsiasi per identificare l'elemento
- Enabled: YES
- Table Name: TipologiaUrbanistica che è il nome della mia tabella nel mio database
- Save Under Model ID: YES
- Multi Save: NO
- Model ID: tipologiaUrbanistica
- Force Save: NO
- Update Conditions:lasciare vuoto
Configuriamo Display message:
- inseriamo come label dell'elemento un etichetta a piacere, io ho scelto "pulsante nuovo record"
- inseriamo nel message content il codice seguente:
<h3> Record inserito con successo</h3>
<p><a class="btn btn-primary btn-lg" href="/qui inserisci il tuo link per tornare alla maschera d'inserimento" role="button">inserisci un nuovo record</a></p>
nessuna configurazione andrà fatta per l'elemento Event Loop
Questo tutorial finisce qui, se avete qualche dubbio postate nei commenti, cercherò di rispondervi.
Se la guida vi è piaciuta e sopratutto vi è stata di utilità, potete ringraziarmi offrendomi un caffè o semplicemente cliccando su qualche banner.
{phocadownload view=file|id=15|text=controllo campo duplicato|target=s}

