In questa seconda parte vedremo come andare a leggere i dati inseriti usando il form costruito nella prima parte del tutorial. I dati verranno letti con Chronoconnectivity, ed il mio consiglio è di installare per primo chronoconnectivity e per secondo chronoforms: il motivo è che i due componenti utilizzano un file in comune, e siccome chronoforms viene aggiornato più frequentemente di chronoconnectivity, all'aggiornamento di chronoforms verrà sostituito questo file con una versione più recente. Installando nell'ordine inverso, ovvero prima chronoforms e poi chronoconnectivity si potranno avere malfunzionamenti di chronoforms. La lettura di questi dati formerà una vista tabellare dei dati, inserendo le informazioni prelevate dal database in righe e colonne.
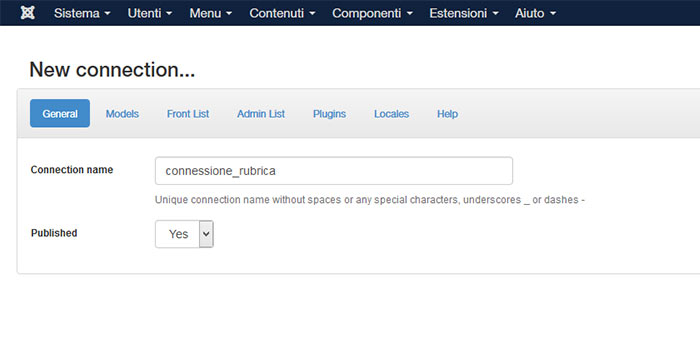
Iniziamo con il creare la nostra connessione in chronoconnectivity, premiamo sull'icona verde con al centro una croce "new" e in connection name inseriamo "connessione_rubrica". Attenzione al nome, non deve contenere spazi vuoti, quindi usiamo l'underscore. Clicchiamo su Apply

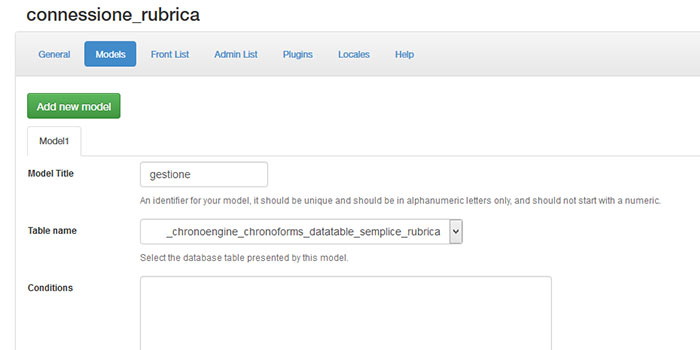
Nella scheda models inseriamo un nome per il nostro modello, useremo "gestione" e in "table name" scegliamo la tabella che abbiamo creato con chronoforms: "#__chronoengine_chronoforms_datatable_semplice_rubrica" FATE ATTENZIONE, dove io ho inserito un cancelletto e 2 underscore "#__" , voi avrete il suffisso delle vostre tabelle.

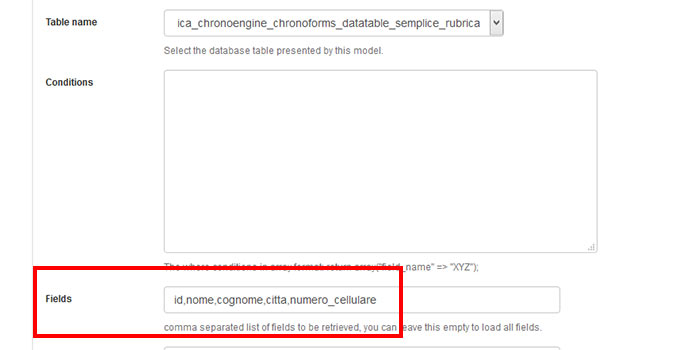
Sempre nella scheda "models" in Fields inseriamo il nome dei campi che vogliamo visualizzare nella vista di chronoconnectivity. Nel nostro esempio non abbiamo usato molti campi (fields) quindi li inseriremo tutti, ma se ne avessimo avuto molti di più, avremmo dovuto fare una scelta in quanto sarebbe improponibile presentare a video molte più colonne (vi ricordo che ogni colonna è un campo): Quindi qui il mio consiglio è quello di avere cura di questa fase per capire quali sono i campi che è necessario vedere in questa vista.
Procediamo inserendo nella finestra "fields" della scheda "Models" i campi nell'ordine in cui li desideriamo, in oltre inseriremo anche il campo ID, quindi questa sarà la nostra stringa da inserire:
id,nome,cognome,citta,numero_cellulare
fate attenzione, citta deve essere senza accento sulla "A": abbiamo creato un campo citta nel database senza accenti e gli altri nomi non hanno carattetteri speciali, questo eliminerà qualsiasi problema di errori.
Salvate la connessione premendo su "apply" in alto a destra, fatelo abbastanza spesso o almeno dopo aver inserito i vari dati.

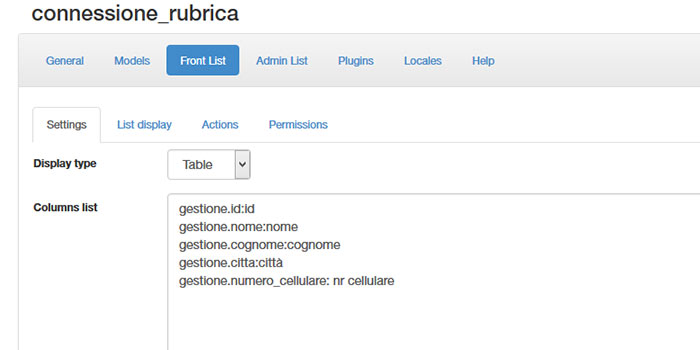
Portimoci nella scheda "Front List", stiamo realizzando una vista da visualizzare nel front-end del sito, quindi è per questo che lavoreremo in "Front List", ma se avessimo l'esigenza di creare una vista lato backend, la scelta sarebbe ricaduta nella scheda "Admin List", ad ogni modo e secondo le vostre esigenze potete usare l'una o l'altra oppure tutte e due.
Iniziamo a configurare come vogliamo visualizzare i campi inseriti nella scheda "Model", inserendo in "Column list" i campi nell'ordine in cui li vogliamo visualizzare. Campo per campo andrà creata una stringa ed avrà il seguente formato model.field:title , quindi per i nostri campi scriveremo:
gestione.id:id
gestione.nome:nome
gestione.cognome:cognome
gestione.citta:città
gestione.numero_cellulare: nr cellulare
Da notare che alla riga gestione.citta:città, abbiamo utilizato l'accento sulla seconda parola "città", questa perchè rappresenta solo la label della colonna.

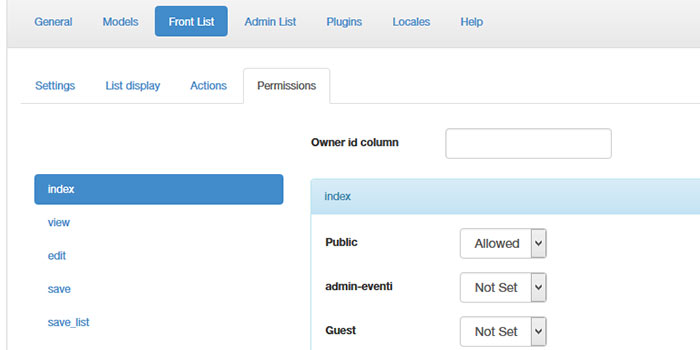
Adesso che abbiamo inserito i nostri dati siamo pronti per visualizzarli, dovremo solo dare i permessi al gruppo utenti che potrà visualizzare quella vista. Spostiamoci nella tabs "Permissions" dentro la scheda "Front List" e alla voce "INDEX" diamo al gruppo "public" la possibilità di visualizzare l'elenco inserendo nella finestra a tendina "ALLOWED". Così facendo la lista sarà visibile a tutti, naturalmente cambiando Gruppo cambieranno le regole di visualizzazione a secondo le regole di quel gruppo. Se volete far vedere la lista solo alle persone registrate, dovrete inserire "ALLOWED" al gruppo registered.

Per ultimo creiamo due voci di menù, la prima di tipo chronoforms inserendo il nome del nostro forms "semplice_rubrica" in "Form name", la seconda di tipo chronoconnectivity inserendo in "Connection's Name" il nome della nostra connessione: connessione_rubrica. Inseriamo alcuni dati di prova nel nostro form e visualiziamone la vista cliccando nella voce di menù collegata alla connessione di chronoconnectivity.
Potete testare il form per inserire i dati qui, mentre per visualizzare la vista cliccate qui
La seconda parte del tutorial finisce qui, nella succesiva terza parte aggiungeremo alcune funzioni e vedremo come modificare e aggiornare i dati di una scheda.

