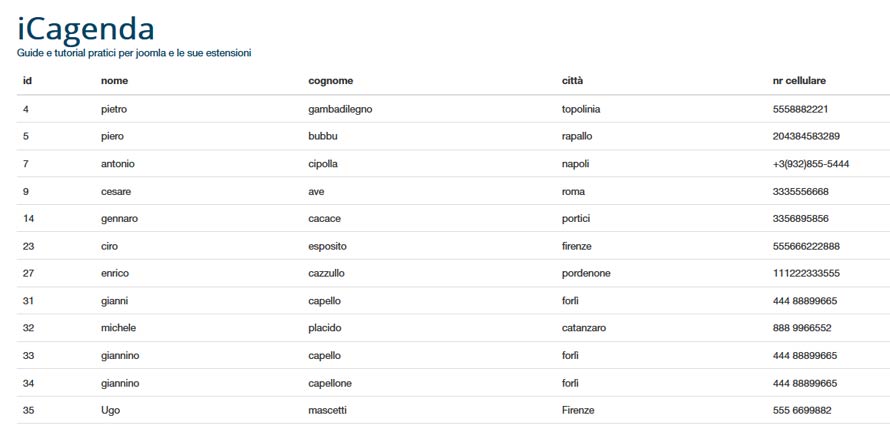
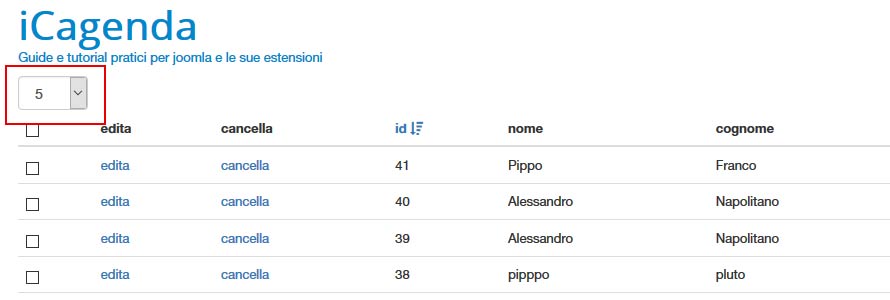
Controlli e barre degli strumenti per chronoconnectivity V5. Nei precedenti tutorial abbiamo visto come realizzare un form di inseriemento dati con chronoforms V5 e come visualizzare questi dati usando chronoconnectivity V5. In questo articolo vedremo come personalizzare questa lista aggiungendo delle barre strumenti e dei controlli di colonna. La nostra lista di dati attualmente si presenta così:

Iniziamo con l'inserimento di alcuni controlli per le colonne, quindi portatevi all'interno del "Connections manager" o del pannello di controllo di CCV5 (chronoconnectivity V5) e cliccate sulla connessione che abbiamo realizzato qui e che abbiamo chiamato "connessione_rubrica".
Al suo interno troveremo una serie di voci di menù, e a cascata, secondo la voce di menù scelta, troveremo altre voci di menù. In particolar modo le sezioni che ci interesseranno di più sono "Front List" e "Admin List"; la prima ci consente di visualizzare la nostra lista lato front-end (per intenderci la zona pubblica del sito), e la seconda ci consentirà di visualizzare la lista lato back-end, ovvero nella zona amministrativa del sito. Naturalmente il visualizzare o non visualizzare questa lista dipenderà molto dalle "Permissions" (i permessi) che saranno associati alla lista e che vedremo nei prossimi tutorials.

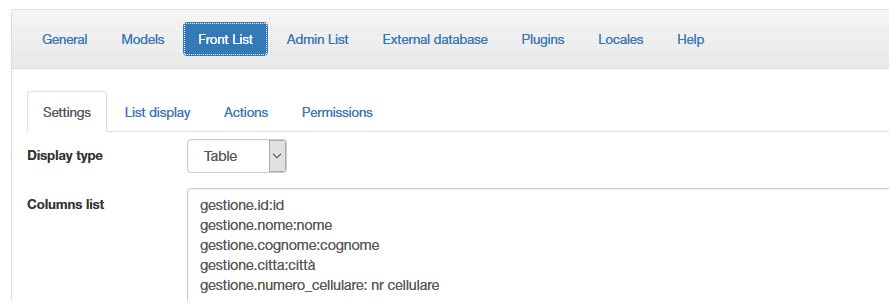
Portiamoci nela zona "Front List" e nel menù "Setting" fino al box "Sortable" dove inseriremo:
gestione.id:gestione.id
Ricordo che per i disattenti o per chi preferisse una guida particolareggiata come mi è stato chiesto dall'utente AEX, che questa stringa è formata da:
nome_model.nome_campo:nome_model.nome_campo
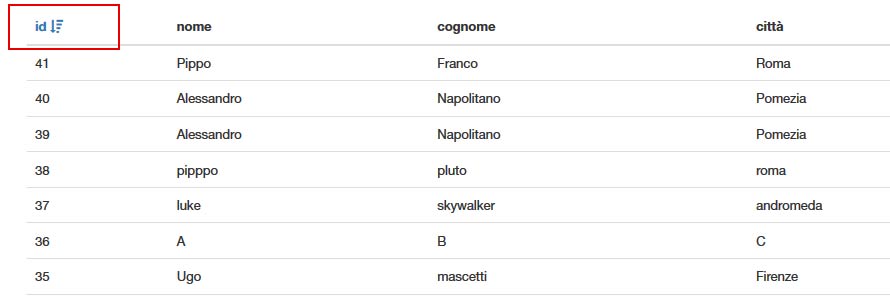
Inserendo quindi questa stringa andremo ad ottenere l'ordinamento della colonna "id", il testo diverrà un link con una freccia e se ci cliccheremo una prima volta la colonna verrà visualizzata in ordine alfabetico, mentre se vi cliccheremo una seconda volta la colonna sarà visualizzata in ordine alfabetico inverso.

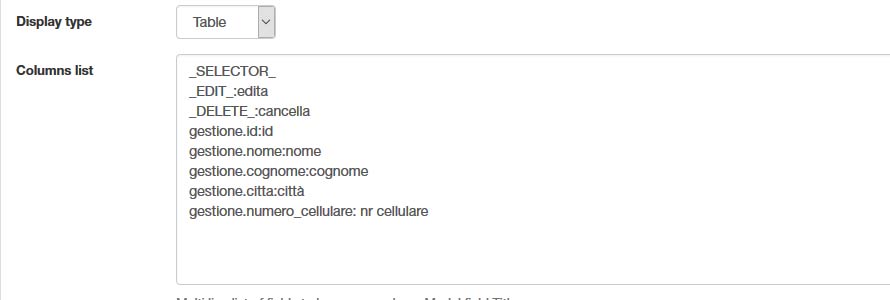
Inseriamo adesso un ulteriore colonna fatta di selettori inserendo nel box "Columns list" il testo "_SELECTOR_" sopra "gestione.id:id", questo ad esempio ci potrà servire più avanti per operazioni di cancellazione record di massa.


Sempre rimanendo nel box "Columns list" possiamo aggiungere subito dopo "_SELECTOR_" la stringa "_EDIT_:edita" e succesivamente la stringa "_DELETE_:cancella" per ottenere il seguente risultato

Non sarà ancora possibile editare o cancellare questi record, ma c'è n'è occuperemo più avanti.
Inseriamo adesso una dropdown list per scegliere quanti record visualizzare per pagina, quindi portatevi in "Front List" e nel menù "List display" fino a "Table" dove inseriremo nel box "Header Code":
_PAGINATOR_LIST_

Inseriamo sempre in "Front List" >> "List display" >>"Table" >> "Footer Code" le seguenti stringhe, una per riga:
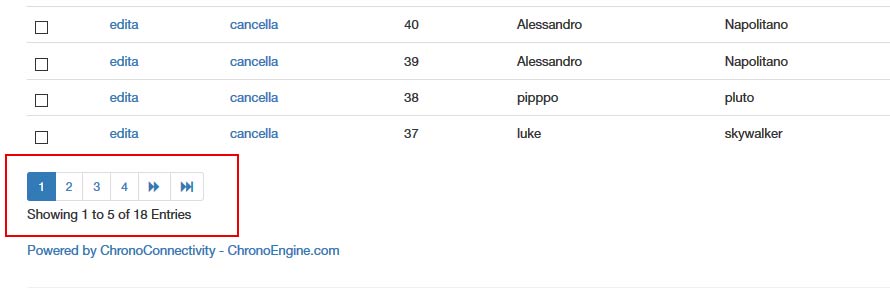
_PAGINATOR_NAV_
_PAGINATOR_INFO_
La prima ci farà visualizzare la barra di navigazione per la paginazione, mentre la seconda ci fornirà delle informazioni sul numero di record visualizzati e da visualizzare. Sarà anche possibile tradurre la stringa ma c'è ne occuperemo in una futura guida.
Queste stringhe possono essere ripetute, se uno lo ritiene opportuno sia nel box "Table">> "Header Code", che nel box "Table">> "Footer Code". Possiamo anche decidere di inserire le stringhe in div personalizzando nel css la resa grafica, ad esempio in questo modo:
<div class="pippo">_PAGINATOR_NAV_</div>
<div class="topolino">_PAGINATOR_INFO_</div>

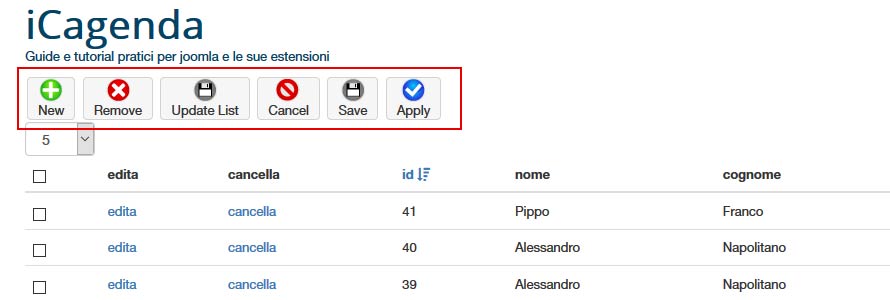
Inseriamo adesso delle toolbar che chronoconnectivity ci mette a disposizione. Inseriamo queste tool bar nel box "Front List" >> "List display" >>"Table" >> "Header Code"
Questa la lista di toolbar che possiamo usare:
_TOOLBAR_NEW_
_TOOLBAR_DELETE_
_TOOLBAR_SAVELIST_
_TOOLBAR_CANCEL_
_TOOLBAR_SAVE_
_TOOLBAR_APPLY_

Aggiungiamo adesso altre funzionalità che ci faranno gestire al meglio la nostra lista:
Portiamoci nela zona "Front List" e nel menù "Setting" fino al box "View linkable", qui inserendo la stringa "gestione.nome:gestione.nome" possiamo far diventare cliccabile i nomi in modo che ci portino nella vista dettaglio: La serie di colonne che possiamo visualizzare non è infinita e si ha l'esigenza di visualizzarle all'interno del nostro template, quindi non sarà necessario visualizzare tutti i campi, questi infatti potrebbero essere molti di più, così la stringa in questione ci viene in aiuto portandoci in una pagina (scheda dettaglio) dove visualizzeremo il contenuto del record in modo completo.
Abbiamo inserito una colonna "_EDIT_" per editare il record, ma se volessimo farlo direttamente cliccando su una colonna/campo specifico per la modifica, ad esempio il campo "cognome"?
Basterà inserire nel box "Edit Linkable" "gestione.cognome:gestione.cognome"
Nel Box "Binary" sarà possibile inserire la solita stringa per pubblicare o sospendere il record, ad esempio "nome_models.nome_campo:nome_models.nome_campo" ATTENZIONE però, nel nostro esempio non sarà fattibile a meno chè non aggiungiamo un ulteriore campo nel database dove verrà scritto 0/1 per sospeso/pubblicato.
Come avrete capito, Cronoconnectivity con estrema facilità ci da un enorme aiuto nell'organizzare i nostri record, le funzioni che sono state introdotte in questo tutorial ci consento di avere una vista essenziale ed ordinata visualizzabile nel front-end, e volendo nel back-end, semplicemente lavorando nella zona "Admin List" inserendo i campi e le opzioni necessarie.
Nel prossimo tutorial ci occuperemo dei permessi, ovvero quali utenti possono visualizzare, editare o eliminare i record.
Spero che questa guida vi sia stata di aiuto, e se ritenete di potermi ringraziare offrendomi un caffè cliccate pure nel pulsante sottostante, oppure cliccate su uno dei banner pubblicitari.

